If you’ve been wondering how to start a blog…
Or putting it off because you’re afraid you’ll mess it up?
Well – today’s the day!
You’re FINALLY going to cross “create a blog” off your to-do list. And it’s going to be way easier than you expected. Even if you’re not good with computers.

In this beginner’s guide, I’m going to give you foolproof instructions for how to set up a blog, get your own “.com,” and find a design you love – with tons of pictures! A guide that will make it impossible for you to get it wrong.
Along the way, I’ll share some tips that will save you time and money, too!
Here’s what we’ll cover:
6 easy steps for starting a blog
- Pick your blogging platform.
- Choose a host for your blog.
- Decide a domain name.
- Set up WordPress (the easy way)
- Choose and customize a design.
- Start writing!
I promise: I’ll make all of this so straightforward that you’ll be able to start your own blog in just one sitting:
1. Pick a blogging platform.
 When I say “platform,” I mean the software you’ll use to run your blog. You’ve got lots of options: WordPress, Wix, Weebly, and Squarespace to name just a few.
When I say “platform,” I mean the software you’ll use to run your blog. You’ve got lots of options: WordPress, Wix, Weebly, and Squarespace to name just a few.
You can read a detailed review of the 10 most popular platforms here — but let me save you some time:
WordPress is your best option if you want to start a blog on a platform that…
- Is beginner-friendly
- Makes blogging as easy as writing an email
- Allows you to have your own “.com”
- Has no monthly fees (you only need a host and a domain name)
- Comes with 5,000+ themes to suit your style, and
- Gives you the power to make money from your blog one day,
There’s a reason why WordPress.org powers over 91% of all the blogs on the web, including 62% of the top 100 company blogs.
But please don’t rush out and sign up just yet! I’ll be showing you how to install WordPress in just one click in Step 4 – and how to configure it all — but there are a few quick things we need to do first.
Couldn’t I just start a blog for free on a site like Blogger?
Yes, you can create your blog for free on sites like Blogger. I don’t recommend it, because there are some pretty serious drawbacks you should know about:
- Your site will be hard to find.Want a nice site address like “Yourblog.com”? Too bad – with a free site, you’ll be stuck with something like “yourblogname.blogger.com” – therefore fewer people will find your content.
- You won’t control the content.
Imagine losing years of work when your blog is taken offline because you broke a rule without knowing it. Sounds far-fetched? It happens all the time. - You can’t customize your site the way you want to.No free plugins to add functionality like calendars or online shops. Limited themes, your site will look like everyone else’s. Boooooring.
- You’ll find it expensive to switch.When you decide you want more control, switching from a free platform to something like WordPress can take hours of manual work and formatting.
- Someone else will profit from YOUR hard work.
This is the worst one: free platforms reserve the right to put ads all over your content. Imagine seeing a huge, ugly pop-up for a product you don’t even support on your blog– and not making a penny off of it! Unfair, right?
You’re better off creating a WordPress blog that can grow with you.
Unsure how much it costs to start a blog? Less than you think!
With a self-hosted WordPress blog, you’ll pay less than $10 per month, get a design that’s all your own, AND have your own “.com” to boot. Not bad for the added control and flexibility!
2. Choose a host for your blog.
Assuming you’ve chosen WordPress as your blogging platform (smart move!), your next step is to choose a web hosting service.
Hosting explained in 10 seconds:
Your blog is just a bunch of files. WordPress is the software you create them with. Hosting platform stores those files so they can be viewed through the web.
TL;DR – Without hosting, nobody will be able to see your blog online.
If you’d like a detailed outline of what hosting is/how it works, check out this post.
If you’d like a detailed outline of what hosting is/how it works, check out this post.
When it comes to hosting, three things REALLY matter:
- Uptime: You want a host that won’t go offline randomly (bad hosts do this all the time!)
- Support: You need fast support from actual experts if something goes wrong.
- Price: You deserve fair pricing – and no hidden fees!
Full disclosure: I earn a commission if you end up purchasing Bluehost through my referral links in this guide. This helps me to keep WebsiteSetup up and running and up-to-date. Thanks for your support.
If you want web hosting that is cheap, but secure and reliable, I strongly recommend Bluehost.
Here’s why you’ll love Bluehost:
- One-click WordPress installation (fast; no messing with tech stuff)
- Their uptime is excellent
- WordPress recommends them (since 2005!)
PLUS…
- You can get a great plan for just $2.75/mo and they throw in a FREE domain name for one year.
Of course, you’re free to use any other web hosting provider suitable for WordPress, but to keep this guide focused, I’m going to use Bluehost to explain the setup process.
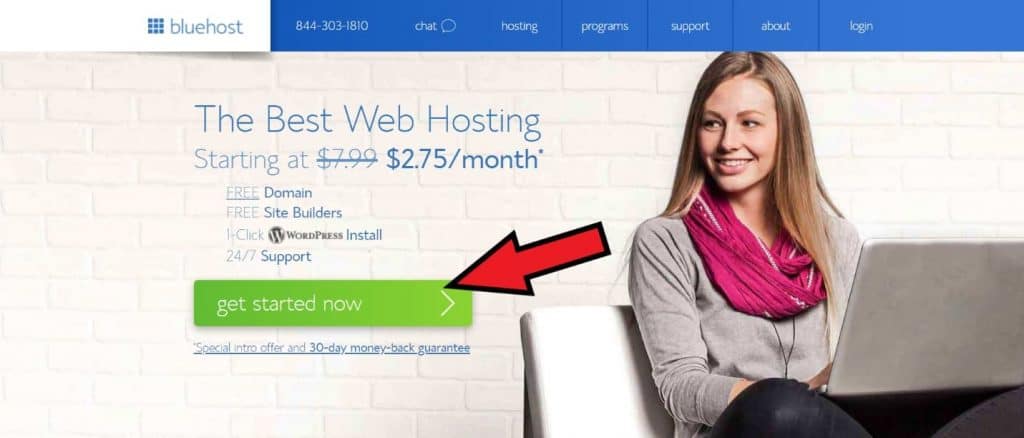
Sign Up for BlueHost
To take advantage of the discount and free domain, click this link to visit Bluehostin another window. Then, mash on the big fat button to get started. Woohoo – you’re on your way!
IMPORTANT: The site might look a little different, but the steps are exactly the same. Just push whatever “Get Started” button they’re currently running.
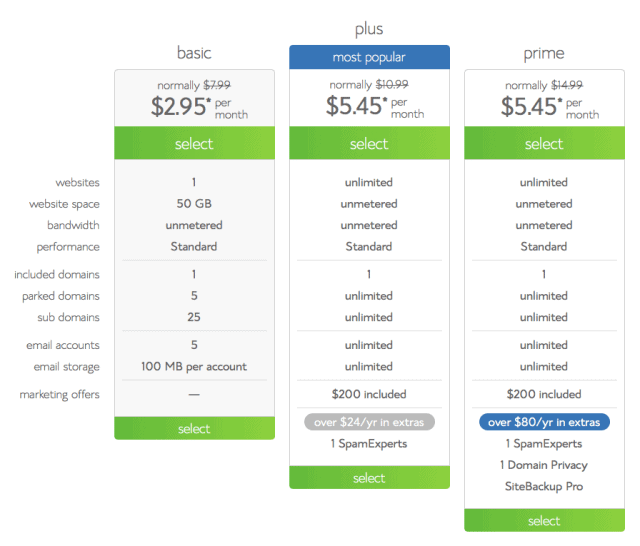
Choose the “basic” plan (and save some $$$)
The Basic option is perfect for beginners, and you can always upgrade later when you’re ready.
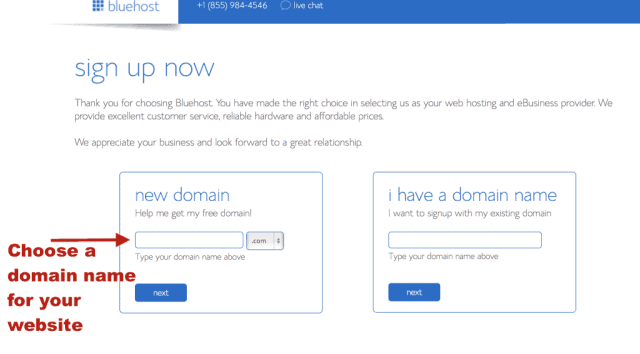
3. Decide on a domain name.
A domain name is just the address people can find your blog at, like “www.yourblogname.com”
I recommend you get the .com if you can, as it’s easiest for most people to remember, but it’s ok to get an ending like .net or .co if your first choice isn’t available.
Quick tip: Struggling with names?
Try using NameStation or Instant Domain Search! Simply enter a keyword or topic and get dozens of ideas for available domain names all at once.
If you’d like a little more help, this post on choosing a domain name will give you 10 of my top tips!
If you’re really stuck on a name, just click “Skip this step” along the bottom of the screen above. You can always add your free domain name later when inspiration hits.
If you already own a domain name, fill out the form on the right. You won’t break anything, even if you’re already running a live site.
Once you’ve added your domain, click “next.”
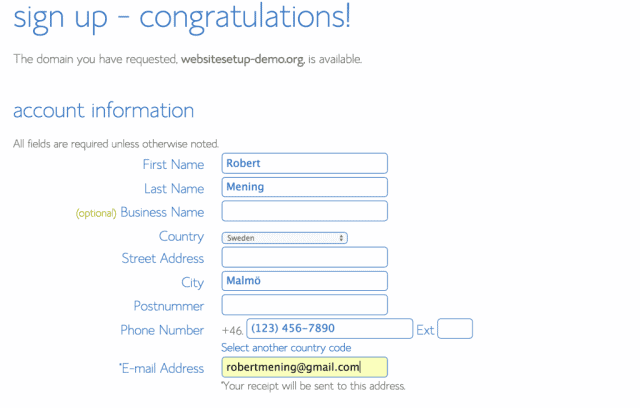
Complete your registration
There are three quick parts to this step. First, add your account info using a real email address (because you’ll need it to log in!)

Choose your package and optional extras
Next, select the options you want for your account. The first choice you have is the “Account Plan” – 12, 24, or 36 months. I recommend just 12. Why? Well…

You’d potentially save money by paying for three years upfront. But at 12 months, the price is quite reasonable and you’re not out of any extra money if you decide blogging isn’t for you after a year.
Finally, you can choose whether to add extra features.
Quick tip: Most extras are a waste of $$$ for beginners, but two are absolutely worth considering:
1. Domain Privacy – $0.99/mo (must-have)
When buying a domain, your contact details are added to a public database by law. Buying privacy means Bluehost’s details are listed instead, preventing you from being spammed with hundreds of calls from telemarketers—well worth the tiny price tag.
2. CodeGuard Basic – $2.99/mo (optional)
Losing all your content to a hack or glitch would be a nightmare, agreed? CodeGuard Basic ensures your site is regularly and securely backed up, which is great for the peace of mind. You can always add this one later on.
IMPORTANT: If you don’t want any optional features, make sure you uncheck the boxes before moving on! It’s very easy to miss.
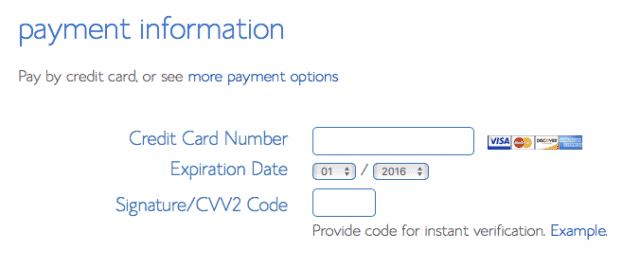
Enter billing details
Pop in your credit card details, and you’ll be off to the races!
If you’d like to pay with PayPal, select “more payment options” at the top, above the fields.
If you’d like to pay with PayPal, select “more payment options” at the top, above the fields.

Set a password and log in
You should now see something like the screen below. Click the green “Create your password” button.

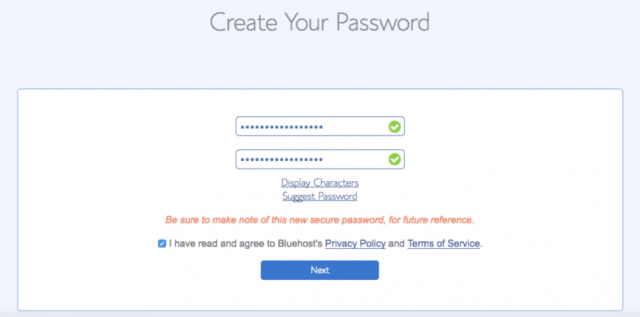
Then, set up a secure password, click “I have read and agreed to Bluehost’s Privacy Policy and Terms of Service” box, and “Next”…

Finally, click the “Log in” button. That was easy!

Quick tip: You’re about to get an email from Bluehost with your login information, and possibly an activation link. If you can’t find it, check your spam folder.
Save the emails you get from Bluehost with your login details just in case. I usually “star” them in my inbox.
4. Set up WordPress (the easy way)
The good news: Now that you’re logged in, WordPress is just sitting there, waiting for you!
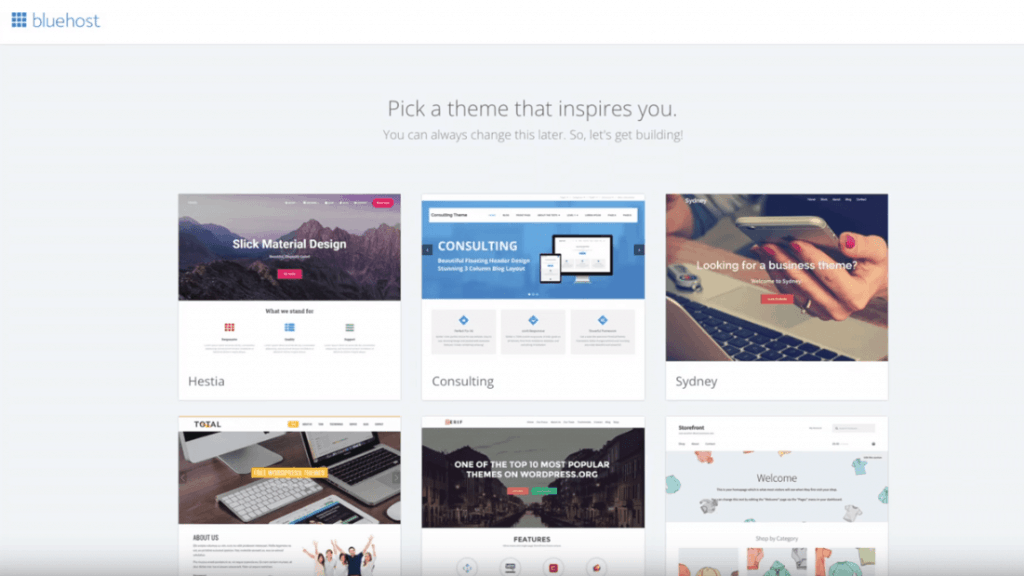
On the first screen, you’ll be asked to pick a theme.
I recommend you skip this step by clicking the link below the pictures of themes, as I’ll be showing you how to explore more (and better) options later.
If you DO choose a theme now, you can always change it later without any problem.

On the next screen, click the “Start Building” button. If you accidentally click the “Or, go to my Bluehost account” link, just push the back button.

Quick tip: If you chose to use a new domain name, your blog may show up on a temporary domain name for a little bit. It’s NOT a glitch!
It can take a few hours for a host to sort out the tech stuff. Bluehost will automatically fix the domain as soon as it’s ready.
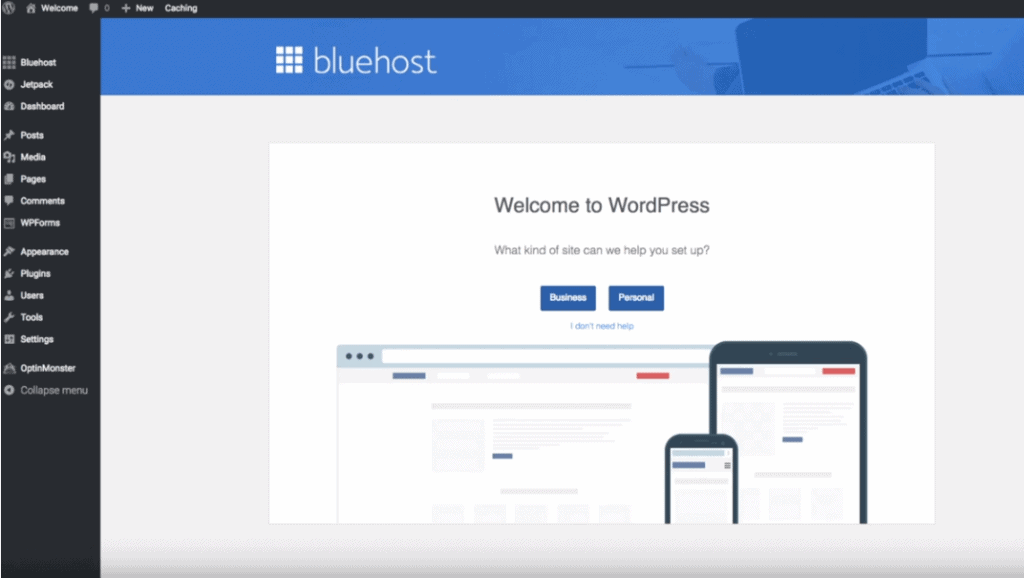
You should now see a screen that looks like this:

Welcome to your WordPress dashboard! This is where all the magic happens.
Quick tip: Wondering how to log into your WordPress after you’ve logged out?
You don’t need to revisit Bluehost: You can log into your WordPress dashboard quickly by typing in: “http://www.[YOUR DOMAIN NAME].com/wp-admin”
Just replace [YOUR DOMAIN NAME] with your actual domain name 

It’s a super handy shortcut – consider bookmarking it!
On the side bar, you’ll see a few different tabs. Some quick highlights (don’t click any of these for now!):
- Posts: This is where you’ll go to write new blog posts or view old ones.
- Media: Check out the library photos and files you’ve uploaded or add more.
- Pages: Create static pages (if you ever decide to.)
- Comments: Manage the comments on your content.
- Appearance: Choose new themes or edit the one you have.
- Users: If you create content with others, you can add them as users so they can edit blog posts.
- Plugins: Add and remove plugins that give your blog new features.
Don’t worry about the others for the moment.
At this point, you’ve got two options to focus on in the center of the screen: Business, or Personal.

Pick whichever best applies to you right now, and again: Don’t worry, all of this is EASILY changed later! Nothing is permanent, and you literally can’t screw this up.
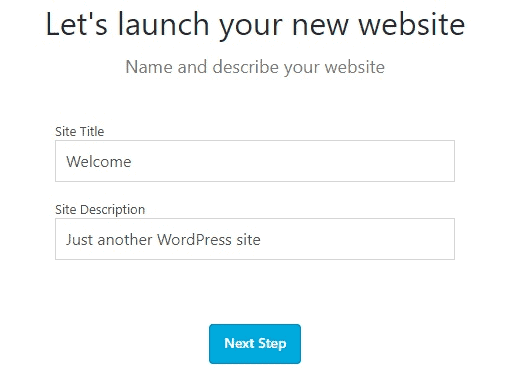
If you clicked “Business” or “Personal”, you’ll see something like this:

- “Site Title” is just going to be your blog’s name for now. Punch yours in – don’t add the “www.” – just write it in plain English.
- “Site Description” is your chance to write a short and sweet summary of what your blog is all about. Keep it brief – as if you were explaining your blog to a friend or a potential client!
As always, don’t worry – all of this can be edited later if you change your mind.
On the next screen, you’ll be asked if you’d like to update your site with news or blog posts. Just click “Yes.”

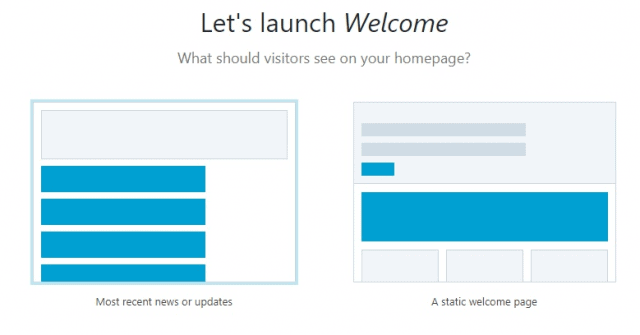
Now, you get to choose what you’d like for people to see on your home page: the most recent blog posts/updates, or a more “static” home page. I recommend choosing the first option.

Next, you can set up a “Contact Us” page if you’d like people to be able to send you a message through your site. This one’s up to you!

Finally, you’ve got the option to connect your “Jetpack” profile to WordPress to improve security, grow traffic, and track your site’s stats. Jetpack is completely free – so I do recommend going through this quick process if you have a moment.
BUT!
You can always do this later, simply click “Not now” if you’re not in the mood.
Quick tip: If you signed up with a new domain name, make sure you check your email from Bluehost for an activation link inside the message.
Click it to complete the activation process and bring your new blog to the world.
5. Choose and customize your design
Finally, the most fun part: It’s time to choose a design you are really excited about. In WordPress, they simply refer to designs as “Themes” – don’t let the language throw you.
The good news: You have over 5,000 FREE options to choose from!
The bad news: With so many options, you can spend HOURS going down the design rabbit hole.
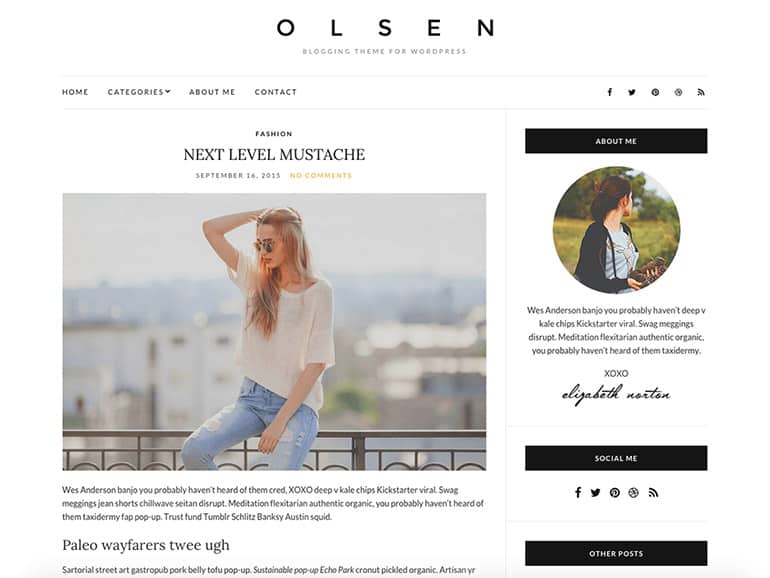
I’ve put together a list of 30+ of the best free WordPress Themes if you want some ideas (though some are better for blogs than others!)
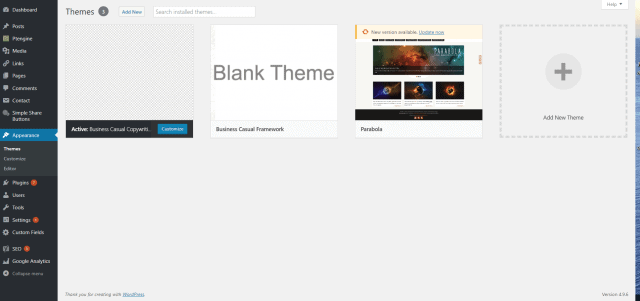
But, let’s get to the installation part. To access the Themes, click the “Appearance” tab, you’ll see a screen like this:

Simply click “Add New Theme” to get started. Here’s a quick video that shows you what to do next to find and install a great free theme for your blog – or change the theme you already have.
<VIDEO>
Found a theme you like? Then it’s time to do a little more customization!
My friend Karol put together an AWESOME beginner’s guide on how to customize your WordPress blog in some really important ways, like…
- How to make sure Google can find your site
- How to edit your site’s menu in WordPress
- How to set up your home page
- How to improve WordPress security
- How to customize your WordPress theme (advanced tips made simple)
You don’t need to do all of that right now (I’m about to show you how to write your first post), but I recommend you to bookmark Karol’s guide for later.
6. Start writing!
The good news is that if you can use Microsoft Word, Pages, or Gmail, writing a blog post in WordPress is just as easy. Let’s walk through some of the important features you should know!
To start writing a post, just click “Posts” in the side-bar, then click “Add New.”
If you’ve logged out of WordPress, type inhttp://your_domain.com/wp-admin/ to log back in!
If you’ve logged out of WordPress, type inhttp://your_domain.com/wp-admin/ to log back in!
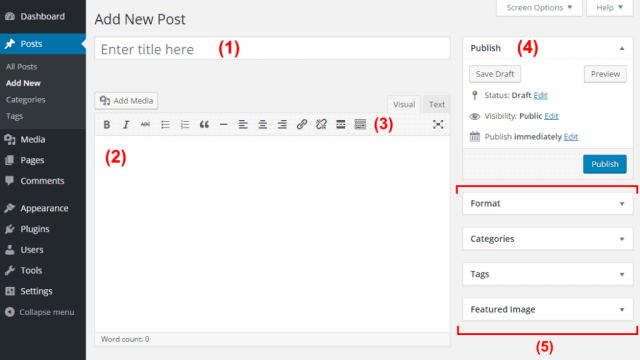
What you’ll see is a very friendly editor screen that should remind you of MS Word or Pages on Mac:

Let’s break down what you’re seeing here:
1. Title Area: This is where you write the title of your post.
2. Content Area: This is where the body text of your post goes. The whole area works just like text editing in Word or Pages.
3. Standard Editing Tools: Here are options like bold, italic, lists, paragraphs, and headlines.
In a moment, I’ll show you how to use this section to add links, images, and more to your post.
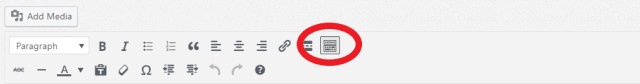
At the very end of the Standard Editing Tools is the “Toolbar Toggle” that looks like this:

Click this to add even more options to your Toolbar, such as Undo/Redo buttons, text color formatting, indentation, and more.
4. Publishing Tools: This is where you get your post shown to the world.
- The most important thing to note here is the big, blue “Publish” button you’ll push when your blog post is ready.
- You can click “Save Draft” on an incomplete post to save your work without making the post live.
- The “Preview” button can be useful to test out how your post will look when it’s live without having to publish it right away – especially when adding images or videos.
- You can also use the options in this section to schedule a post for the future, make posts public or private (password required), or even UNPUBLISH a post by changing the “Stats” back to “Draft.”
5. Additional Fine-tuning Tools: You’ll sometimes use these tools to update your blog post, tag it with a category, or add a featured image – but for now, you won’t be using this much. You can learn more about WordPress categories and tags here.
Quick tip: Do you write your blog posts in a program like Word, and then copy and paste them into WordPress? You may get frustrated by how WordPress formats the text you paste.

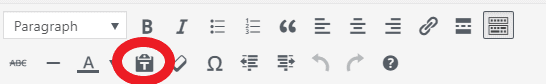
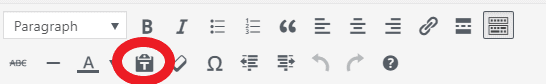
To avoid problems, make sure you’ve clicked the “Toolbar Toggle” button, then click the “Paste as Text” button that looks like the below:

WordPress will strip out all of your previous formatting, so you can customize the text to look exactly how you like.
Adding headings
Headings help you structure your content and make it easier for people to read. For example, in the text above, “Adding headings” is my heading!
This helps people who want to scan content find what they need. Consider adding headings for each of your main points.
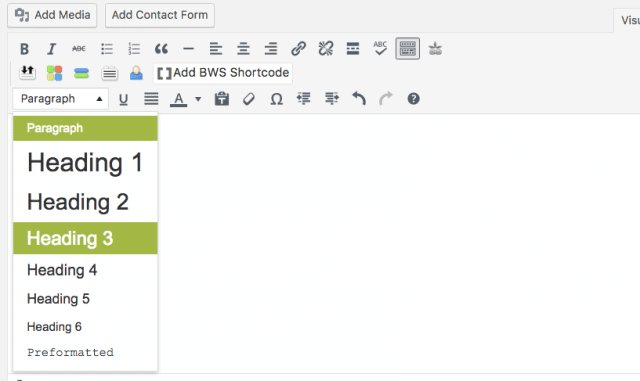
To add a heading, scroll up to “Paragraph” drop-down menu and select the heading you’d like to use.
Note that the “Heading 1” is usually reserved for the post’s title, therefore stick to the smaller headings (with larger numbers) inside the post.

Quick tip: “Heading 1” is usually reserved for the blog post’s title, so you shouldn’t use it again in the body of your content.
Consider using “Heading 2” to break down the different sections of your content, and “Heading 3” for sub-headings inside those big sections.
Trying to get more traffic from Google? Google loves to see the keywords you’re targeting in your headings, try to use them naturally!
Adding Links
It’s a good idea to link to other (credible) websites: Whether to share a piece of content or back up a claim you’ve made or share another one of your own posts. WordPress makes it easy.
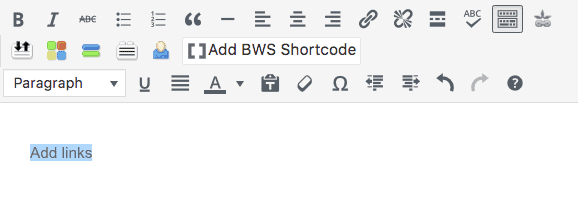
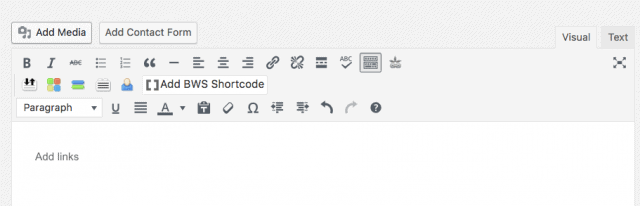
To add links to your posts, highlight the desired text (for this example, I just wrote “Add links” as my text) and then scroll up to the blog menu.

Click the button that looks like a paperclip, to the right of the “Align right” item and above the “Add BWS Shortcode”.
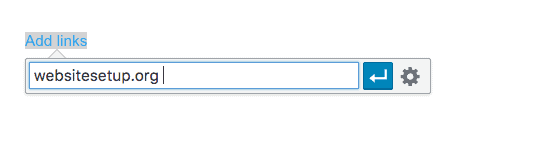
From there, add the URL you want to link to:

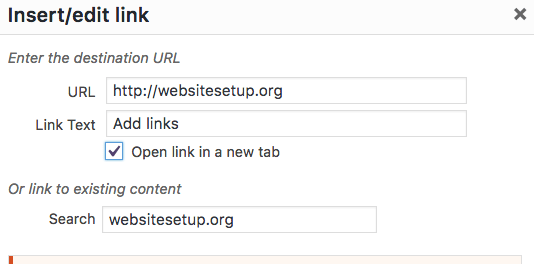
Then, click the Settings icon on the right (the wheel-looking item above, next to the arrow).

Click the “Open the link a new tab” box. This is important—you don’t want people to leave your site when they click on a link!
Adding images
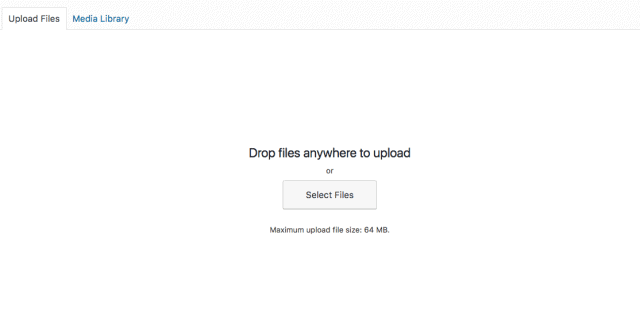
I touched this topic briefly before, but I’ll explain it more here. Start by scrolling up to the top of the blog menu and click “Add Media” in the top left corner of the menu.

Select the files you’d like to upload. You can find previously uploaded files from the “Media Library” at the top-left corner next to “Upload Files” – no need to upload them again!

Once you’ve uploaded an image, you can choose its size and placement.
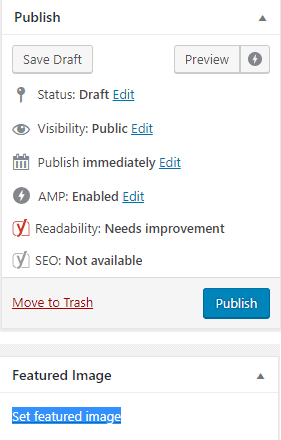
Adding a “Featured” Image
A featured image is simply the image that will be displayed at the very top of your post and will be used in the thumbnails of your article when you share it on social media e.g Facebook or Twitter.
To add a featured image, run your mouse along the right sidebar of your blog menu. You’ll see an option titled “Set featured image”.
Click that, then go through the same uploading process to add an image as you did in the step above.
Quick tip: Try to pick a featured image that draws the eye – you’d be surprised how colorful, weird, or interesting images can make a HUGE difference on how many people will click through to read your blog posts!
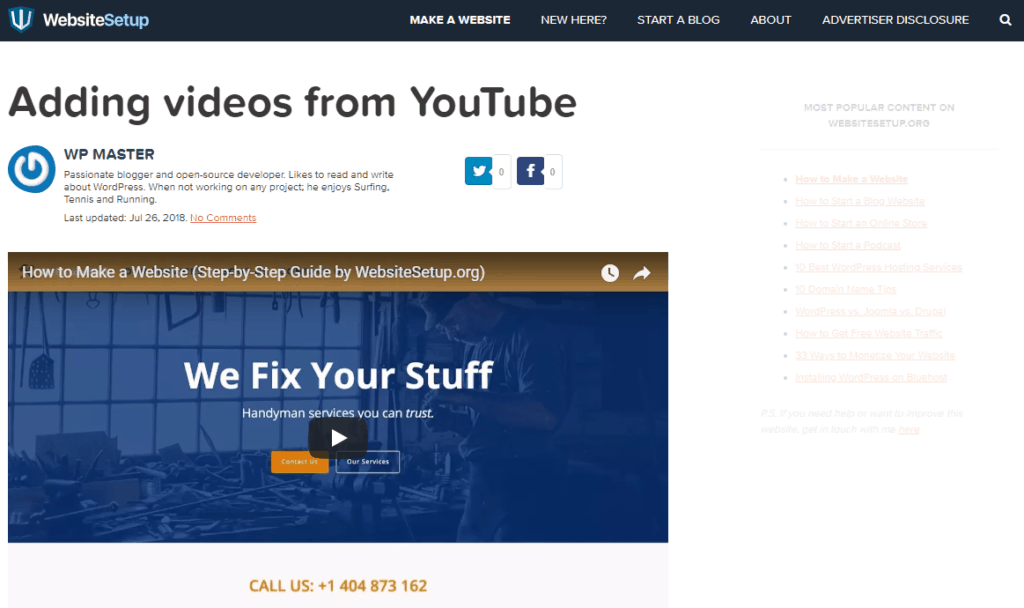
Adding videos from YouTube
Videos are AMAZING! Whether you want to showcase your own vlogs or just share a video you love, adding this type of content is a great way to keep people interested.
To add a YouTube video…
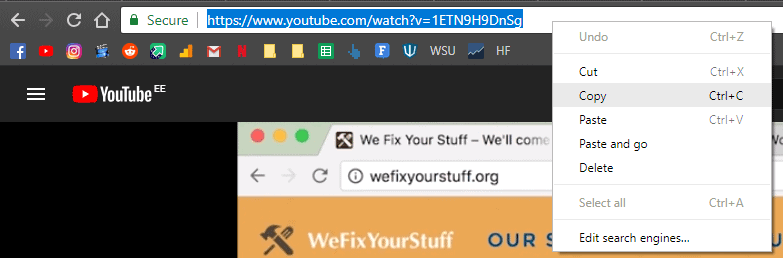
- Visit the page of the YouTube video you want to share and copy the URL.

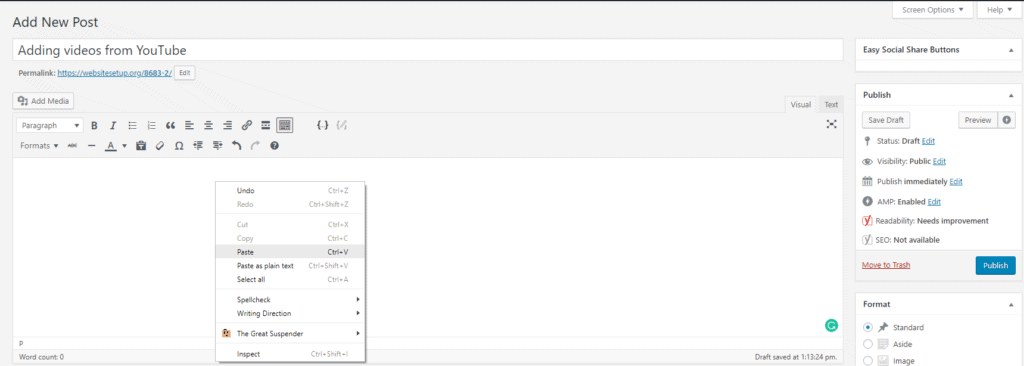
- Paste the URL into the content area of your WordPress blog. Make sure the link is on its own line (no text before or after) and is NOT clickable (don’t make it a link!)

- As soon as you push “Publish” on your post, the video will appear on the live version.

Still stuck? Our friends at WPBeginner have a guide for this if you need any further help—check it out here.
Customizing your “Slug”
What the heck is a “slug?”
It’s the URL of your post. For example, if your domain name is “yourdomainname.com,” the slug would be the address of the specific post you are publishing, such as “yourdomainname.com/my-post/.”
That last bit at the end? That’s the slug.
You want to make this slug clear and concise. This will make it easier for people to share your content on social media.
You can find the slug underneath the post title. It will say “Permalink: http://yourdomain.com/post_title”.






No comments:
Post a Comment